Business Insights
How to optimise images on your website
Images are a very important part of your website. They tell a story and help convey information but the key is to make sure that you optimise them so the user still has a great experience while browsing your website. Use the following simple tips to make sure that your images are fast loading, tidy and professional - while still conveying the information.
Understanding the different image formats
When you are dealing with images, you will find that there are often few different file formats available - meaning the file names will have different extensions. Each one has its own benefits and depending on the situation and the kind of image, it is a good idea to look into which format works best and use that file format. The two most popular file formats for images that you will come across are Jpg and Gif:
Jpg format
The Jpg format is very commonly used and it is good for displaying photographic images, which normally contain colour blends and tones. The Jpg file format can have several million colours, but it does not support transparency. Transparency is a feature that allows you to overlay a background colour on to your image. This is a great feature when you want to include text on a graphic background - if you go with Gif file, the background will come through the text box so the text is just sitting in as part of the background. Where as a Jpg image will not support that feature.
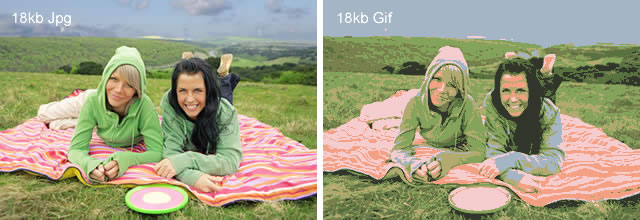
 |
| Image file types - Jpg vs Gif - photographs are a lot clearer in a Jpg format when the file size is small |
Gif format
Gif images are good for small images or images with a small number of colours that are just solid colours without any fading, for example, company logos typically have a few colours and they are generally flat colours that are suitable for a Gif format. The Gif file format can have up to 256 colours and supports transparency.
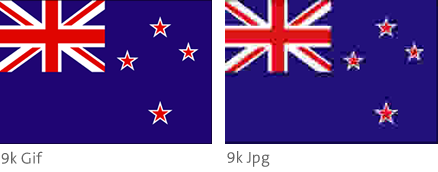
 |
| The Gif format is great for smaller size images with limited colours or tones |
The Gif format also supports basic animation so you can include files with animation for extra effect like these cute kittens for example:
 |
| Gif file animation |
Use image editing software
When you are editing images, like for example you want to add text to an image to explain its context or you want to change colours or play around with it to make it your own, you will need to use third party image editing software. Zeald image manager also gives you access to an image editing program but it is more basic so anything that requires editing of the image itself like colours, we recommend using other software.
You can look into Adobe programs like Photoshop and Illustrator or Fireworks but there are number of online applications you can use that are free and also very easy to use. So no need to download a program on your computer. And some of these free applications also allow you to store your files on the internet. We have reviewed a few of these options so you can choose from the best available.
Crop and resize images
Image files are made of pixels and every pixel of an image takes time to load. One of the most effective methods used for reducing the file size of an image is to remove pixels by reducing the dimensions. 'Cropping' and 'resizing' are two ways we can use to do this, and depending on the kind of image you have and what you would like to focus on, you could either use one of these methods or you can use a combination of both. Keep in mind that the final image should still contain all the necessary information to get the story across.
Cropping
'Cropping' is a feature that allows you to cut the unwanted edges of an image, which makes it a very effective technique for reducing the size of an image, while still keeping the most valuable part of the image intact. By cropping an image we can remove elements of the image – like unwanted background, sky, grass, crowds, office walls, etc. This method is pretty much like the zooming function, because we are highlighting the part of the image we want our visitors to look at.
 |
| The cropped image on the right retains the information that we are trying to convey, while the original image on the left does not tell the story |
Resize
'Resizing' an image allows you to change the size of the entire image – so all the elements of your image are still present, just in a smaller size. And because we are changing the size of the image, it is important to keep the proportions of the image the same, i.e., the height and the width ratio of the image, otherwise the image will look squashed or stretched. The Zeald website image manager program allows you to 'lock' the proportions so you can just change one of the dimensions, either height or width and the other will change automatically in proportion to the original image.
Use small thumbnail images and link to large files
Another technique used to reduce the download time of a page is to move large images, audio, video and animation files to other pages. Then create a link to them on your web page using much smaller images (called thumbnails). This will reduce the download time significantly so your customers can quickly have a look at the smaller images and choose which ones they would like to see a larger image of. So instead of having all your big files download onto a page, which could be slow and lose you customers, you will be showing them a gallery of images very quickly and giving them the choice to see more of whatever they would like.
A product category page is a perfect example of this method of displaying images. The category page presents a list of thumbnails and short product descriptions, which are linked to the larger more detailed page.
Reuse images
Web browsers have special software built into them that allows them to store files once they have downloaded, so that they can be reused. This is called caching. This means that if we design pages that reuse the same images, they do not need to download again and will display faster.
So once your users have loaded the first page, the transition to loading up secondary pages will be a lot smoother.
Some examples of images we can reuse on your website include:
- Logos and branding graphics
- Background image and textures
- Stylistic images, such as dividing lines, header backgrounds
- Product images for product highlights
- Icons, for example email marketing, shopping cart
- Accent graphics, such as "New" or "Hot"
- Call to action buttons and graphics
Increase the compression rate
'Compression' is basically reducing the size of a file, which also lowers the visual quality of the image. So if you have a 1Mb file and you reduce the size down to 100kb, you will lose some of the sharpness in the image. Therefore, reducing the file size is a bit of a balancing act. You want to reduce the size but still make sure that the image is not too blurry or unclear. Compression works really well when you use it to display a smaller image like a thumbnail and then link it to the larger file which will open in a new page (as described above).
Compression is usually done in image editing software such as 'Adobe Illustrator', 'Adobe Photoshop', 'Fireworks' or any of the free online sources like Picnik or Photoplus 6. You can also use the Zeald website manager, which includes software that can do basic image editing that will allow you to specify the file format you want to use, i.e., Jpg or Gif and also compress it by reducing the quality. Depending on the format of the image file you are working with, the reduction in quality appears different in different image formats.
With a Jpg image, compression can make the it blurry and also muddy. With Gif images, compression reduces the number of colours so they end up looking monochromatic.
Explore More Topics

Elevate Your Online Presence with Zeald, Your Premier Google Partner
Discover the power of partnership! This esteemed status places us in the top 3% of Google’s trusted collaborators globally, a testament to our expertise in digital marketing. ensuring your campaigns are not just managed, but optimised for exceptional performance.
